What's this ?
The purpose of this project is to benchmark all available Web Components technologies with different implementations :
- simple one with TodoMVC
- extreme with Pascal Triangle
- and soon real with RealWorld example implementation
Frequently Asked Questions
Which code is served for the benchmark ?
The demos do not use any Polyfill & are build to ES6/ES2015 code for benchmarks purpose. Please use Chrome, Safari or Firefox > v63.
Where did the benchmarks are running ?
The benchmark is running on Travis during a CI process, results are constant between two builds. Benchmarks are run by the Lighthouse library with fast 4g throttling set up (Network slow down with 4x CPU slower).
Where did the results came from ?
Page load and specific use-cases like creating 50 todos
The benchmark use the great Puppeteer Node.js
library for
manipulating a Chrome headless instance.
Puppeteer has some
APIs for generating a RAW trace file which can be opened in
Chrome DevTools or
timeline viewer.
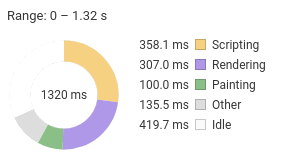
The data extracted from the RAW JSON is the "top down tree" total time in DevTools Performance tab of Chrome, which is an addition of scripting, rendering & painting time in the graph below.

The benchmark use Lighthouse Node.js library under the hood. The Lighthouse configuration use the interactive audit where you can have "Time to interactive" number.
Why two different categories "Libraries or compilers" & "Classic frameworks exporting to Web Components" ?
The first one is for libraries or compilers that are "Web components" friendly first. The second one is for mainstream front-end frameworks which support "Web Components" and can also "export" their own "component" material to standard "Web Components".
When did the last build run ?
The last build run : 04/04/2020 - 13:29:34